New C3G Website
Re-designing a website can be a complex task, especially an existing website. There are many factors to consider during the process. Such as the content, structure, navigation, functionality, images, and the goal and mission. In the article, I will explain the process behind designing the C3G website.
Audit and Assessment
The first step, perform a content audit on the entire website and decide what would be removed and what would stay. To help in this process, we assigned a web team to help in reviewing the content. After many meetings and discussions, we compiled a list of content that would be repurposed or removed. New content was also to be added to highlight the new sections for example; services, projects, initiatives. The exercise helped identify what needed to be improved.
Wireframe
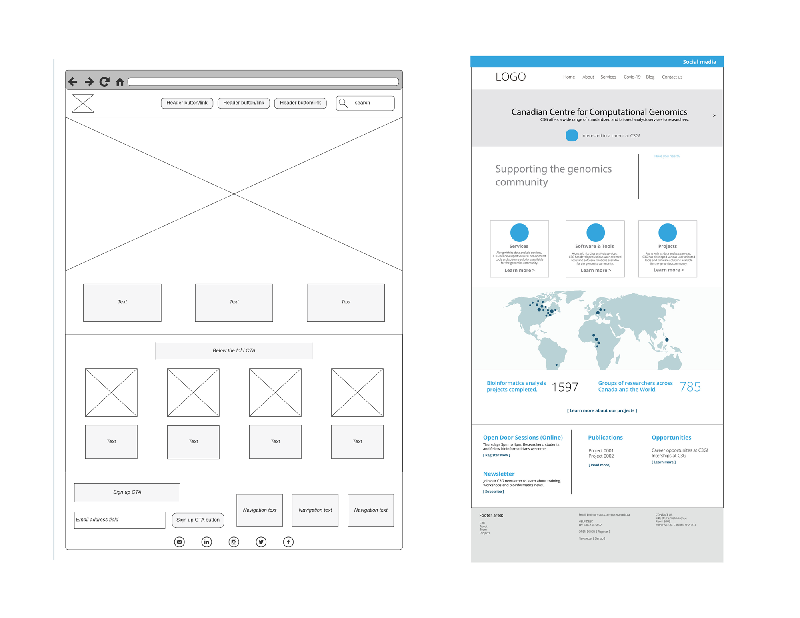
The wireframe, also known as a page schematic or blueprint, is a visual guide that represents the skeletal framework. An important part of the process of developing a website and web pages. The purpose is driven by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.
There are many software available to help in the creation of wireframes. I use Figma or Adobe Illustrator, both are flexible, easy to use for layouts, and to make quick changes. They come with pre-built components; a navigation bar, buttons, and a placeholder for images. This helps to speed up the creation.
Wireframes are an important part of the process and should not be skipped. It helps to keep the project and team heading in the right direction and understanding the vision of the project.
Figure. 1

Mockup Design
The mockup design is based on the approved wireframe. At this stage, the Web Designer decides on the colors, typeface, images and generates high fidelity designs. Usually, three designs are created with different looks and feel of the pages (home, about, contact). The web team reviews and provides feedback and comments. Modifications are always to be expected. In our situation, we went back and forward a couple of times. Another important stage that needs to happen before any programming. Changes are always easier to implement in the design phase than the integration. The software used to generate the mockup were Adobe Photoshop and Illustrator.
WordPress Theme builders
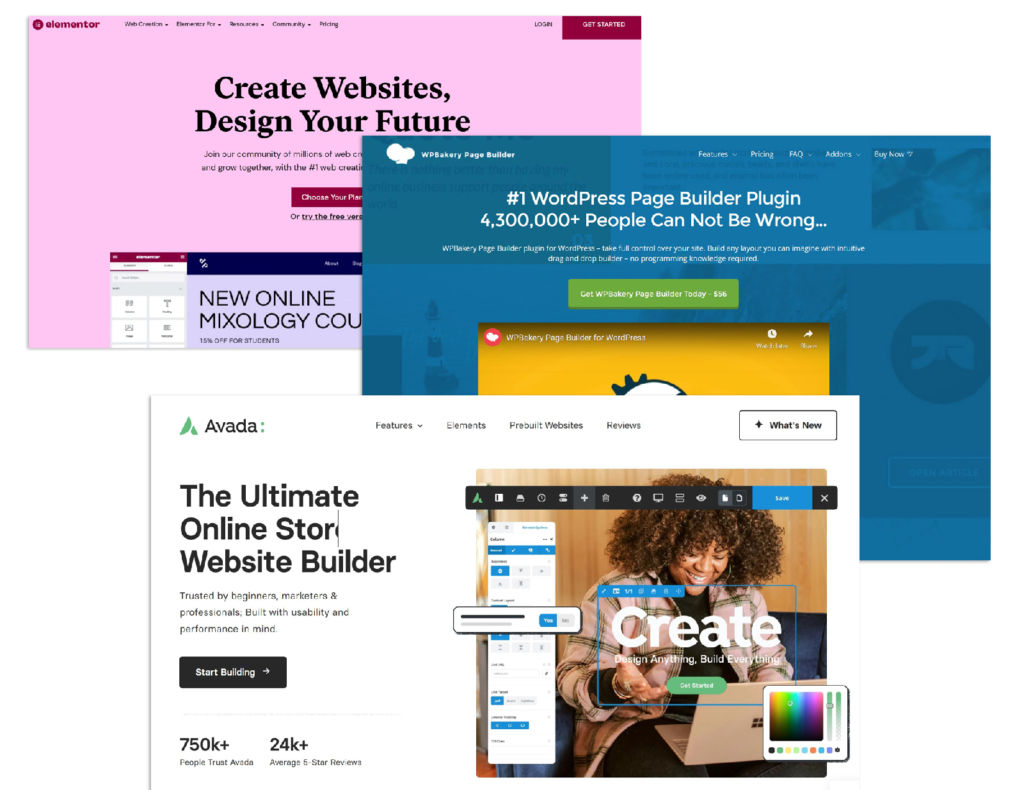
The existing C3G website was built with the theme builder called “Divi”. It was time to upgrade to a more robust theme that would offer more options and flexibility. After researching different theme builders, three builders made my list (Elementor, WPbakery and Avada). They were selected because they were flexible and offered a lot of options. Avada became the top selection because it offered more choices in layout integration, a large library of online resources, and online support, in addition the theme was accessible.
The theme runs on WordPress, a content management system that we currently are using. This platform saves us time from having to build the website from scratch.
Figure. 2

Content & Functionality
With the approved design, the next step is creating prototypes pages. Customizing look and feel based on the designs. The home page is usually the first page to tackle because it is the most demanding in terms of layout and adjustment. The next pages usually are( About us, Services, Software, and tools). The rest of the pages were a lot easier in terms of layout and function. Once the base pages were established, different team members helped populate some pages.
Next, testing and quality checks. A long process involving, review after review. This can be a long process, taking runtime breaks helps to keep the process less exhausting.
Special thanks to the C3G web team for being a part of the process and contributing to making the project a success.
Web Team
David Bujold
Francois Lefebvre
David Anderson
Lindsay Dayton
Mary Ann Kizhakechethipuza
Alain Pacis
Rachade Hmamouchi
Tools used
Adobe Illustrator | Adobe photoshop | Figma | WordPress | Avada Theme
Published: February 25, 2022